Rich Snippets
El término "Snippets" hace referencia a la breve descripción de un sitio web que aparece en los los resultados de búsqueda de los motores de búsqueda, por ejemplo, Google. Este breve resumen suele contener un título, una descripción y una URL. Funcionan como un adelanto del contenido del sitio web y tienen como objetivo principal incitar a los usuarios a que entren en la página.
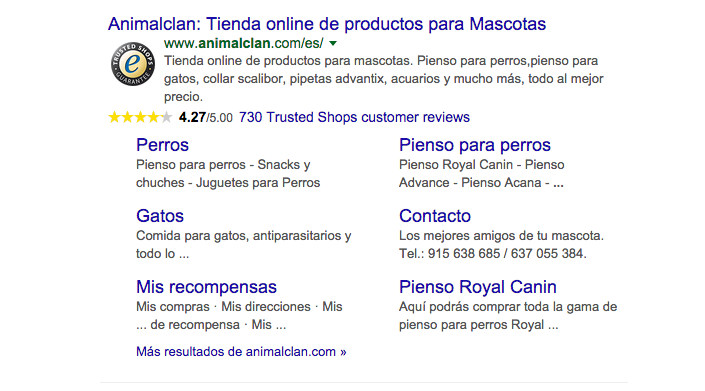
Los "Rich Snippets" son una versión más avanzada de los "Snippets" convencionales ya que contienen otros elementos como estrellas de valoraciones de clientes, enlaces extra, imágenes, precios, etc., para que el usuario tenga una idea aún más clara de lo que le ofrece el sitio web.
El diseño de cómo se visualiza dicha información puede formatearse en el código fuente del sitio web para que de este modo el usuario encuentre más rápidamente la información que estaba buscando. Esto ayuda al sitio web a mejorar su tráfico aumentando su CTR.
Implementación
Para que los "Rich Snippets" aparezcan en los SERPs hay cierta información que debe integrarse en el código fuente de la web. Este procedimiento puede llevarse a cabo de tres formas diferentes:
Definir el Lenguaje de Marcado
Existen tres formas diferentes de implementar los "Rich Snippets" en el código fuente, pero todas requieren conocimientos de programación, lenguaje HTML.
Los tipos de lenguaje de marcado generalmente aceptados por Google son los "microformatos", los "microdatos" y los "RFDa".
Clasificación del Contenido
Los siguientes elementos son contenidos diferentes que Google acepta en los "Rich Snippets":
- Valoraciones
- Personas/Autores
- Empresas/ONGs
- Recetas
- Productos
- Eventos
- Música
- Precios
- Vídeos
- Información sobre copyright
Schema.org ofrece un conjunto de etiquetas HTML que pueden aplicarse para la implementación de los "Rich Snippets". Los webmasters deben simplemente elegir el lenguaje de marcado correspondiente de Schema.org. De este modo, los motores de búsqueda leen dicha información y la añaden los correspondientes "Rich Snippets" en los SERPs. Los motores de búsqueda le dan mucho valor a la estructura del lenguaje utilizado ya que les facilita el acceso y el análisis de dicha información.
Lenguaje de Marcado para los Rich Snippets
Existen diferentes formas para implementar los "Rich Snippets" dependiendo del objetivos que se quiera alcanzar y del método utilizado:
Microdatos
Los "microdatos" clasifican los diferentes tipos de información con el uso de HTML5 y les asignan propiedades. Esto hace que visualizar las valoraciones, las personas, los productos, las empresas, las recetas, los eventos, las ONGs, los vídeos, etc. sea posible gracias al uso de un vocabulario especial.
Un perfil de persona creado con "microdatos" aparecerá del siguiente modo:
<div itemscope itemtype=“http://data-vocabulary.org/Persona”> Me llamo <span itemprop=“name”>John Doe</span> y soy un <span itemprop=“title”>programador</span> en <span itemprop=“affiliation”>Ejemplo S.A.</span>. Encuentra más información sobre mí en: <a href=“http://www.ejemplo.es” itemprop=“url”>www.ejemplo.es</a>. Vengo de <span itemprop=“address” itemscope itemtype=“http://data-vocabulary.org/Address”> <span itemprop=“localidad”>Alicante</span> en la <span itemprop=“región”>Comunidad Autónoma de Valencia.</span> </span> </div>
El uso del “itemscope” en la etiqueta “
Microformatos
Los "microformatos" se usan también para implementar los "Rich Snippets" a través de etiquetas HTML. Para que esto sea posible debemos definir las propiedades a través de un atributo de categoría dentro de una etiquetaPor ejemplo, para crear una persona, la tarjeta de "microformatos hCard" será registrada del siguiente modo en el código fuente del sitio web: class=“vcard”.
El ejemplo que hemos mostrado precedentemente ahora aparecerá del siguiente modo:
<div class=“vcard”> Me llamo <strong class=“fn”>John Doe</strong> y soy un <span class=“title”>programador</span> en <span class=“org”>Ejemplo S.A.</span>. Encuentra más información sobre mí en: <a href=http://www.ejemplo.es class=“url”>www.ejemplo.es</a>. Vengo de <span class=“adr”> <span class=“locality”>Alicante</span> en la <span class= “región”> Comunidad Autónoma de Valencia.</span> </span> </div>
Aquí también se define a la persona en base a diferentes tipos de información y, de nuevo, la dirección se separa en varios apartados. La definición de dichos sub-apartados se realiza a través de la etiqueta class=“ ”.
No es ninguna coincidencia que la mayor parte de las categorías tengan el mismo nombre (o muy similar) que las que hemos explicado en el ejemplo de los "microdatos". Las propiedades usadas en los "microdatos" se basan en las de los "microformatos".
RDFa
Los "RDFa" permiten integrar elementos con sus respectivas propiedades de, por ejemplo, valoraciones de clientes, personas, recetas y mucho más en los "Rich Snippets". Sin embargo, a diferencia de los "microdatos" y los "microformatos", los "RDFa" utilizan etiquetas XHTML para definir dichas propiedades.
El mismo ejemplo ahora aparece del siguiente modo si usamos los "RDFa":
<div xmlns:v=“http://rdf.data-vocabulary.org/#” typeof=“v:Persona”>
Me llamo <span property=“v:name”>John Doe</span>
y soy un <span property=“v:title”>programador</span>
en <span property=“v:affiliation”>Ejemplo S.A.</span>.
Encuentra más información sobre mí en:
<a href=“http://www.ejemplo.es” rel=“v:url”>www.ejemplo.es</a>.
Vengo de
<span rel=“v:address”>
<span typeof=“v:Address”>
<span property=“v:localidad”>Alicante</span> en la
<span property=“v:región”> Comunidad Autónoma de Valencia</span>.
</span>
</span>
</div>
El elemento typeof=“v:Person" define el tipo de elemento que es, en este caso una persona. Para añadir una propiedad, utilizamos la etiqueta property=“v:Property”. El término “Property” debe sustituirse por la categoría correspondiente. Para especificar una URL utilizamos la "etiqueta REL". Por último, de la misma forma que con los "microdatos" y los "microformatos", la dirección puede separarse en diferentes apartados.
Diferencias entre microdatos, microformatos y RDFa
Durante algún tiempo, los "microdatos" eran los únicos que estaban aceptados como estándar por "Schema.org". Como consecuencia, estos fueron aceptados por la mayor parte de los motores de búsqueda y, además, su implementación no resultaba demasiado compleja. Sin embargo, una de las ventajas de los "RDFa" es que permiten una mayor flexibilidad a la hora de añadir sub-apartados y categorías extra. Sin embargo, es cierto que los "microformatos" son bastante más simples de usar y, por lo tanto, su implementación se realiza más rápidamente.
Prueba
Una vez aplicados los "microdatos" al código fuente, se puede realizar una prueba con Google Webmaster Tools para comprobar si se ha realizado correctamente. Si los "Snippets" aparecen en la herramienta, entendemos que los "Rich Snippets" aparecerán en los SERPs en breve. La experiencia demuestra que puede que pasen algunas semanas hasta que los "Rich Snippets" aparezcan en los SERPs.
Importancia en el SEO
La estructura de los Rich Snippets juega un papel muy importante en el Porcentaje de Clics - CTR del sitio web, y este es un factor fundamental para la evaluación y para el posicionamiento de los sitios web en los resultados de búsqueda.
Enlaces Web
- Rich Snippets · La mejor manera de destacar en Google Blog luismvillanueva.com