Anchor Tag
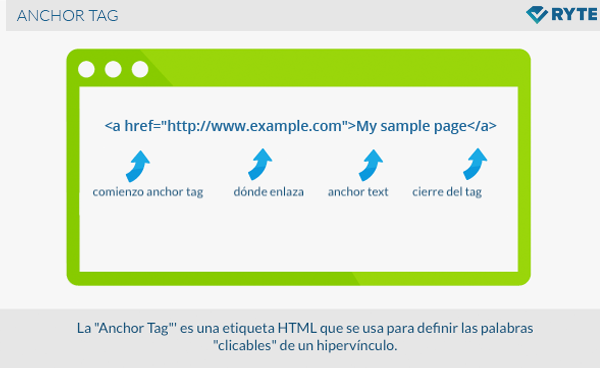
La "Anchor Tag"' es una etiqueta HTML que se usa para definir las palabras "clicables" de un hipervínculo. Si un usuario hace clic sobre estas palabras, este será redireccionado a un apartado con más información. Los motores de búsqueda utilizan estas etiquetas HTML para determinar el tema de la página de destino que enlaza el hipervínculo.
Generar un hipervínculo con una "Anchor Tag"
<a href="http://www.ejemplo.es">Mi página de ejemplo</a>
Una Anchor Tag se define con el elemento y se compone de 3 partes:
- el atributo # href
- el atributo del # nombre
- y el atributo # destino
Atributo "href"
Para crear un hipervínculo, debe concretarse cuál es la página de destino a la que redireccionará. Un hipervínculo puede enlazar a páginas de tu mismo dominio, a otros sitios web o, incluso, a otros tipos diferentes de documentos (E.g. PDF, etc.).
Si quieres enlazar con la página de inicio de Google, por ejemplo, la etiqueta aparecerá del siguiente modo:
<a href="http://www.google.es">Google Home</a>
El término "Href" es una abreviación de los términos "H"ypertext "ref"erence. Este atributo define la página de destino del documento que será enlazada con (www.google.es). El símbolo “=” es una conexión entre el atributo y su valor donde “href” es el atributo y “www.google.es” es el valor. Antes y después del valor debe colocarse un apóstrofo. Y la frase descriptiva “Google Home” es el denominado “Anchor text”. Esta es la parte "clicable" del texto.
IMPORTANTE: el "Anchor Text" debe ser informativo y relevante en relación a la página de destino con la que enlaza.
Si lo que quieres es enlazar internamente a otra parte de tu sitio web, no necesitas especificar la dirección completa, con el nombre del archivo es suficiente:
<a href="MiPágina.html">Mi página</a>
Si utilizas la dirección completa, puede incluso causar una disminución en la velocidad de carga de tu página.
Atributo del Nombre
El atributo del nombre de la etiqueta "Anchor Tag" se usa para ayudar a los usuarios a que lleguen más rápidamente a la parte específica que les interesa de un sitio web. Esto resulta especialmente útil para sitios web muy extensos con muchas subcategorías.
El código HTML aparece del siguiente modo:
<a name="Al principio"></a> o <a name="Contenido">Contenido</a>
En el primer código, enlazas el final de la página con el principio. De este modo, los usuarios pueden llegar al principio de la página sin tener que desplazarse con el ratón.
En el segundo ejemplo, los usuarios pueden acceder directamente a una página específica de, por ejemplo, una categoría determinada.
<a href="#Contenido">Contenido</a>
Simplemente estableciendo una etiqueta de # en el nombre de la etiqueta "Anchor Tag", el navegador podrá identificar este salto dentro de la página.
También puedes enlazar una zona específica de otra página interna del siguiente modo:
<a href="otrapágina.html#name">Texto de enlace</a>
El término "#name" determina el nombre del archivo.
Atributo de la Página de Destino
El atributo de la página de destino determina el modo en el que la página de destino o el documento de destino deberían abrirse. Los términos “target=” _ blank“ se usan para abrir la página de destino en una nueva ventana. Esta es, generalmente, la opción más común para enlazar a otras páginas.
<a href="http://www.mipágina.es" target="_blank">Texto de enlace</a>
Atributo del Título
El atributo del "Título" le da a los usuarios información importante sobre la página a la que son redireccionados, si hacen clic sobre el enlace. Si el usuario navega con el ratón sobre el enlace, el título que se ha definido en el atributo se visualizará. Los datos del atributo del título ayuda a los sitios web a que sean más "amigables" con los usuarios. Por ejemplo:
[maestrochocolatero.html preparaciones]de chocolate
El atributo del "Título" también puede añadirse a imágenes y archivos para ofrecer una descripción de lo que muestran dichos documentos.
<img src="ejemploimagen.png" alt ="ejemplo imagen" title ="Aquí puedes ver un ejemplo de imagen">
Importancia en el SEO
El texto del enlace se conoce como "Anchor Text", o texto ancla, y es particularmente importante desde la perspectiva del SEO, y forma parte de la etiqueta "Anchor Tag".
Las "Anchor Tags" son una herramienta esencial para optimizar los documentos HTML para los motores de búsqueda. El texto ancla, "Anchor Text", y el "Título" se utilizan para darles información relevante a los usuarios y a los motores de búsqueda. Del mismo modo que las URLs amigables, la correcta selección de palabras clave en el "Anchor Text" es muy importante.
Las palabras clave aportan información relevante a los usuarios, quienes accederán a dicho enlace si la descripción les interesa. Si al acceder al enlace, estos encuentran más información relacionada con el tema descrito en el "Anchor Text", estos tenderán a quedarse más tiempo en la página y, por lo tanto, aumentará el tiempo de la visita.
Todo esto conlleva, en última instancia, un aumento en la experiencia de los usuarios y una mejora en el posicionamiento en los SERPs.